UX/ UI FEATURE ENHANCEMENT

Agency
VML
Role
Senior UX Designer
Timeframe
3 Months
Team
Senior UX Designer
Product Manager
Experience Director
Research Team
Problem
The search bar on Sherwin-Williams' website was outdated and often left users frustrated due to its confusing interface and tendency to deliver irrelevant results. This inefficiency not only hampered users' ability to find the products and information they were looking for but also detracted from the overall user experience, leading to dissatisfaction and increased loss of customer engagement.
Solution
To address these issues, the search bar was redesigned to be more intuitive, user-friendly, and accurate. The updated search functionality ensures that users can quickly and easily find relevant products and information, enhancing their overall experience.
RESEARCH
The research team identified key issues with Sherwin-Williams' search bar through usability tests and user interviews. They found users often struggled with navigation and received irrelevant results, leading to high search abandonment. Feedback highlighted confusion and a lack of helpful filters, confirming the need for a redesign to improve accuracy and usability.
A Smarter Search
To solve the search issues, we added a results page, improved relevance, and implemented a smarter layout. These changes made it easier for users to find what they need and enhanced the overall search experience.
Competitive Analysis
By studying top competitors and analogous experiences, several opportunities were identified for improving Sherwin-Williams' search functionality, including enhancing usability, accuracy, and overall user experience.
Before - The dated, poorly functioning SW search.
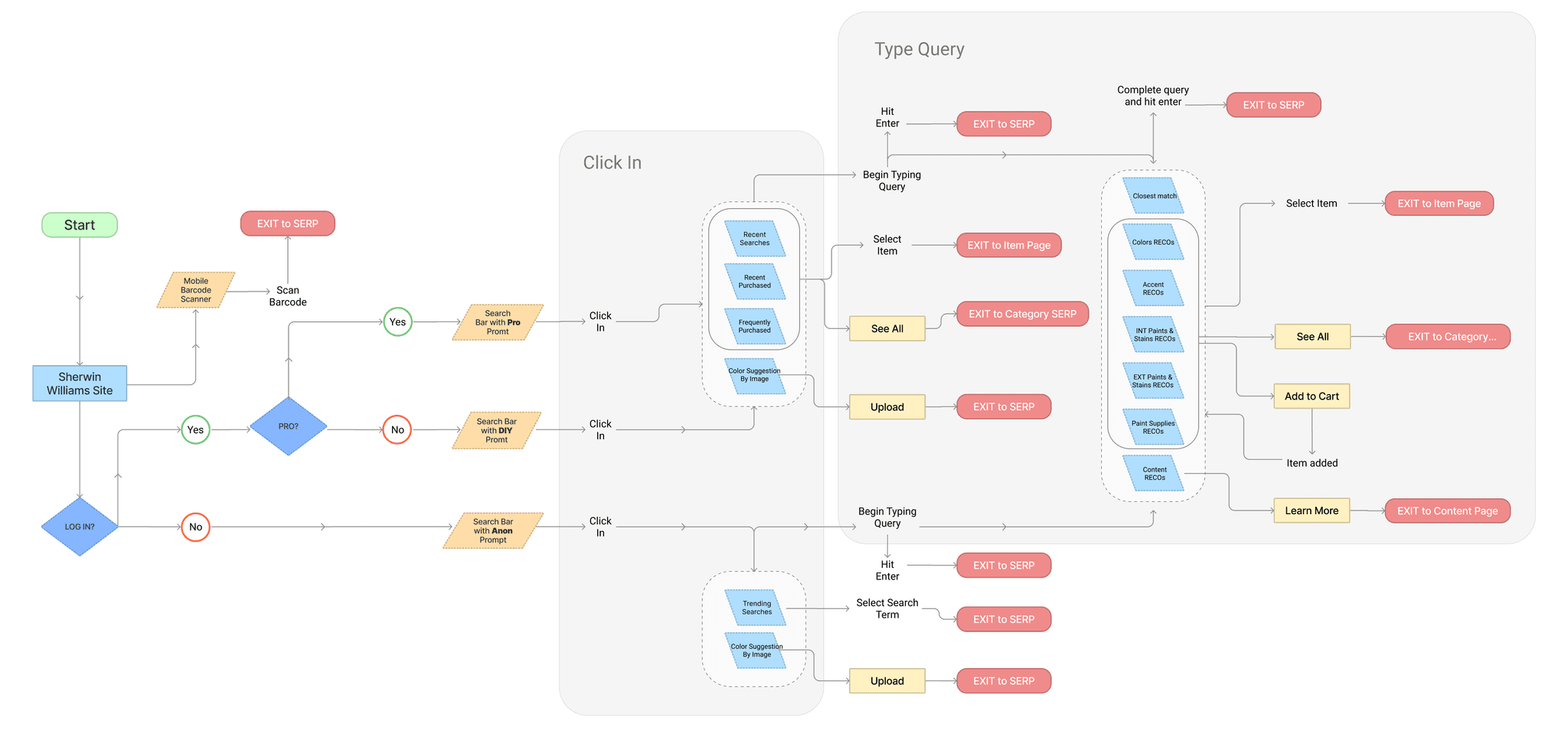
USER FLOW
Adding new elements to the search experience required carefully mapping the interactions within a detailed user flow. This process ensured that each step, from query input to results display, was seamless and intuitive. By analyzing user behaviors and pain points, we strategically placed key elements like filtering options and navigation cues.
WIREFRAMING
Once the user flow was well-defined, I moved on to sketching screens and wireframing. This helped visualize how the new search elements would function within the interface and ensured alignment with the flow. I focused on creating intuitive wireframes that balanced usability and functionality, setting a strong foundation for refining the user experience before advancing to high-fidelity designs.
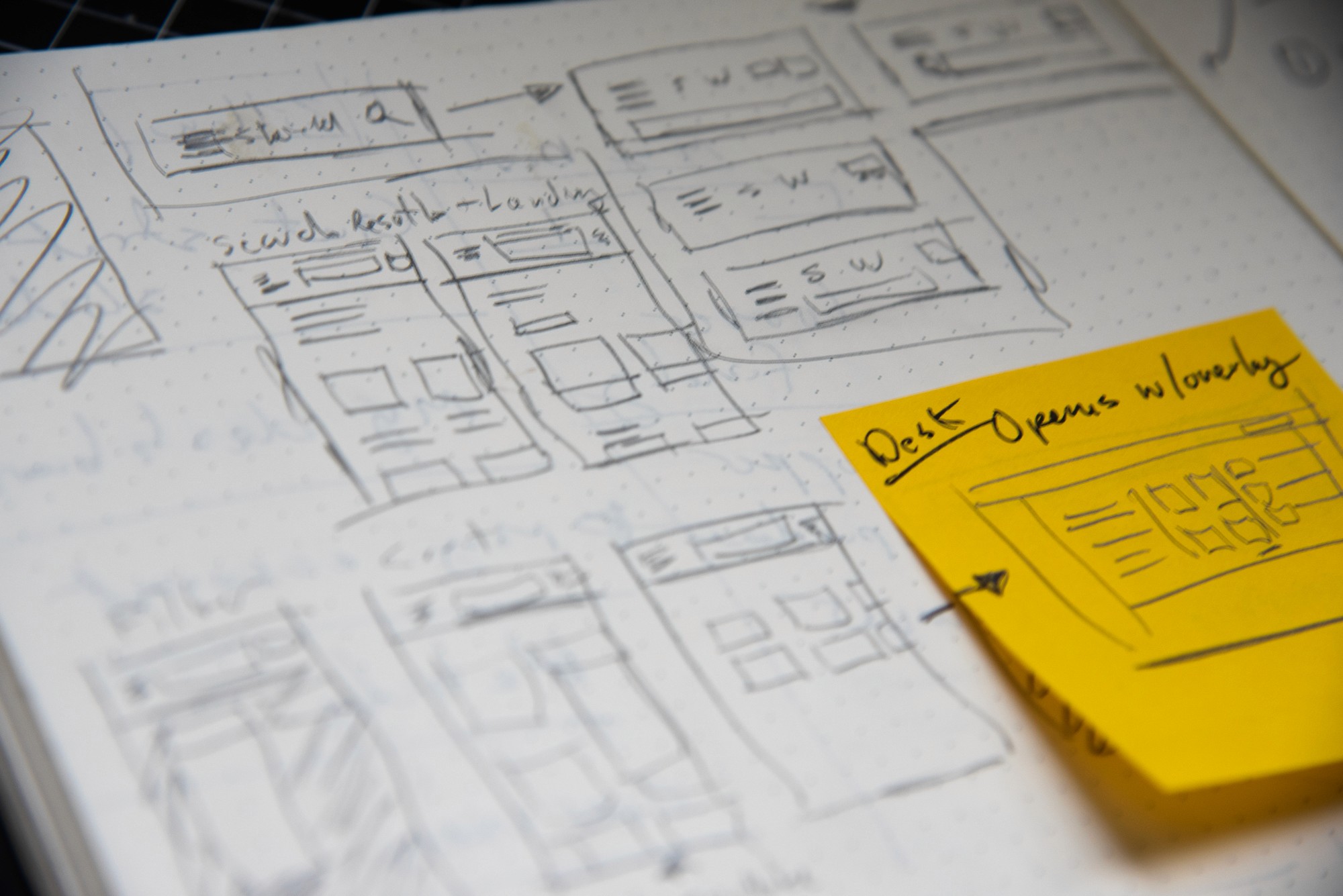
Sketching
I began sketching out the screens and consolidating the navigation bar elements, streamlining access to filters and sorting options for a cleaner experience.
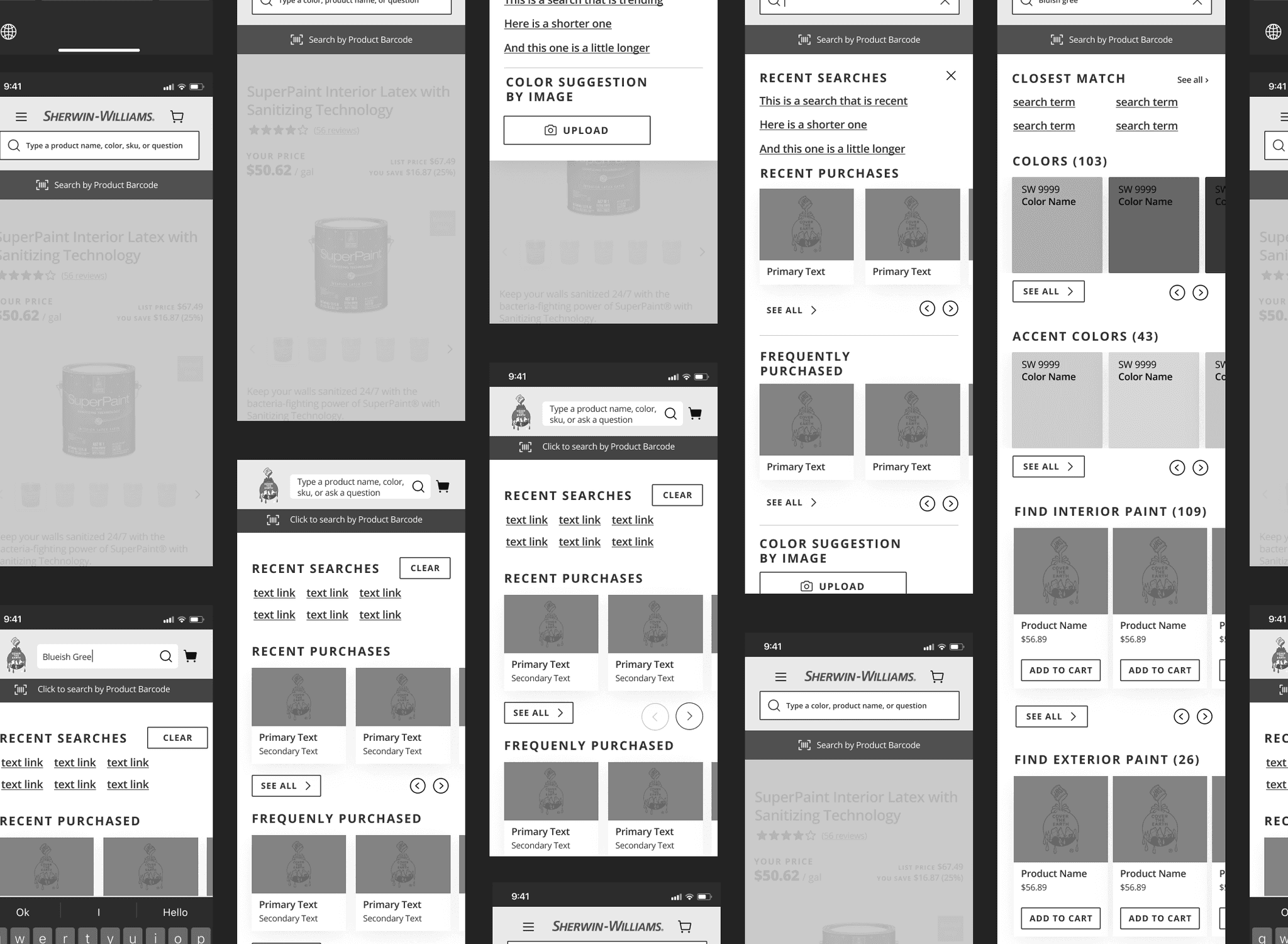
Wireframing
After finishing the sketches, I moved into wireframing to bring the ideas to life and test their feasibility. This step refined the layout and ensured that the design worked smoothly within technical constraints, allowing me to adjust features for better usability and flow. Wireframing was key in turning early concepts into a structured, workable design.
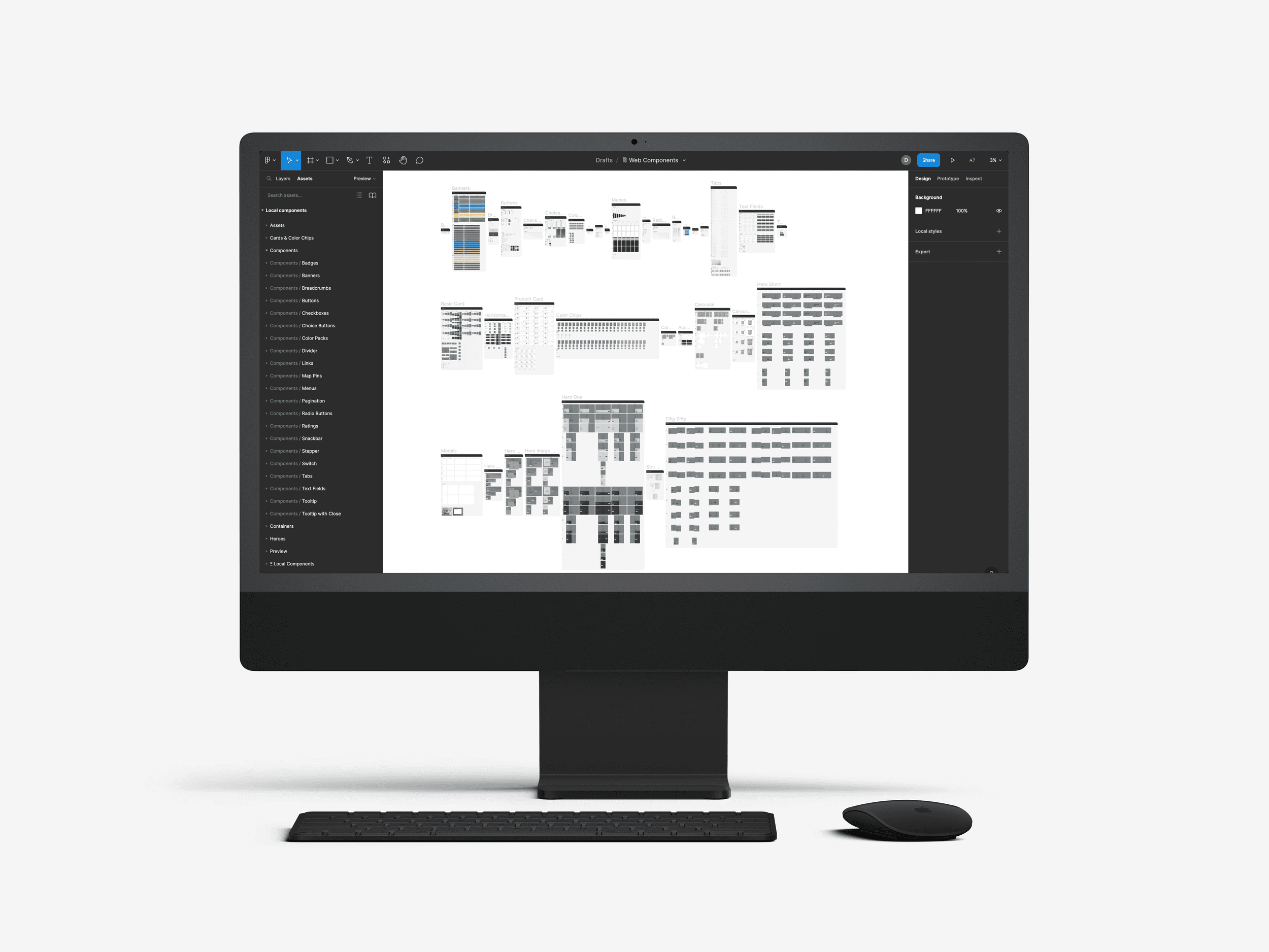
DESIGN SYSTEM
Dropcloth
I applied the Dropcloth design system—which I also managed—to the wireframes, ensuring consistency and efficiency throughout the design process.
Styles & Components
Components were meticulously designed and standardized for seamless integration across products and interactions.
Documentation
Extensive documentation ensured designers and developers understood the design system's contents and functions.
DESIGN
Iteration & Fine Tuning
Although the Dropcloth design system provided a solid foundation, some elements needed for the search experience were missing. I had to design these components from scratch, ensuring they adhered to existing guidelines while meeting project needs. This required balancing usability and functionality to integrate the new elements seamlessly into the overall design.
Early Prototype - A run through of testing early prototypes to work out kinks.
DELIVERABLES
Proof of Concept
The project's goal was to present a compelling case to high-level stakeholders to secure buy-in for updating the search experience. By showcasing wireframes, user flows, and usability research, we aimed to demonstrate how these improvements would address user pain points and enhance efficiency. The focus was on highlighting both the immediate user benefits and the long-term value for the brand's digital presence.
Closed
Active
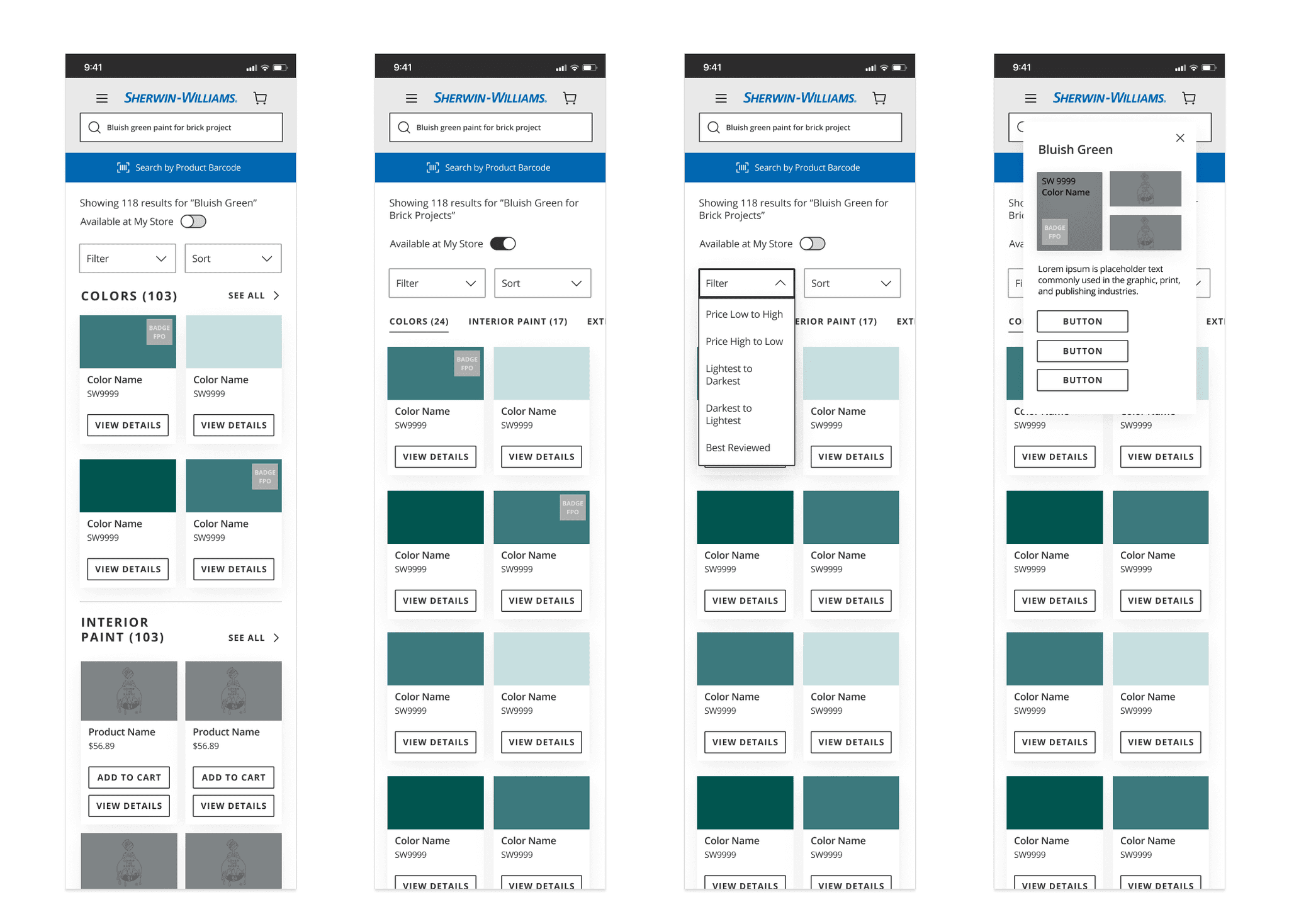
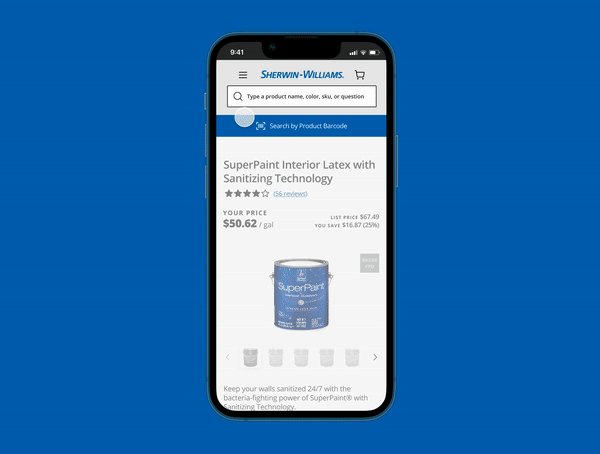
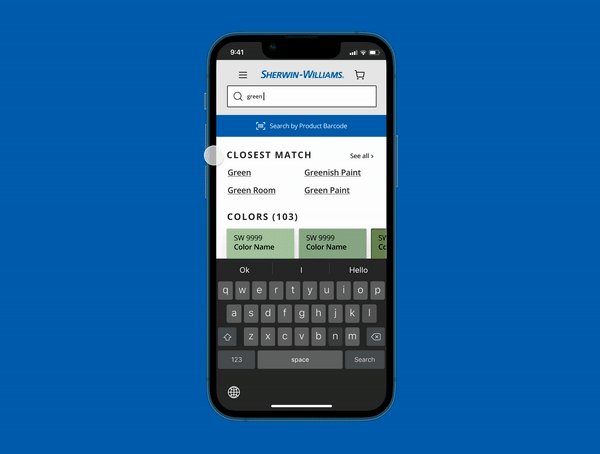
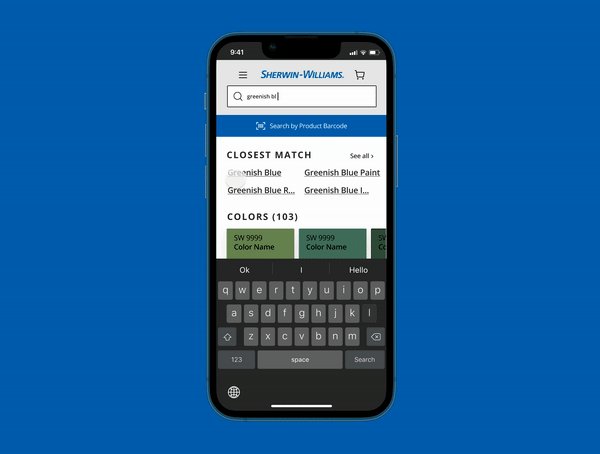
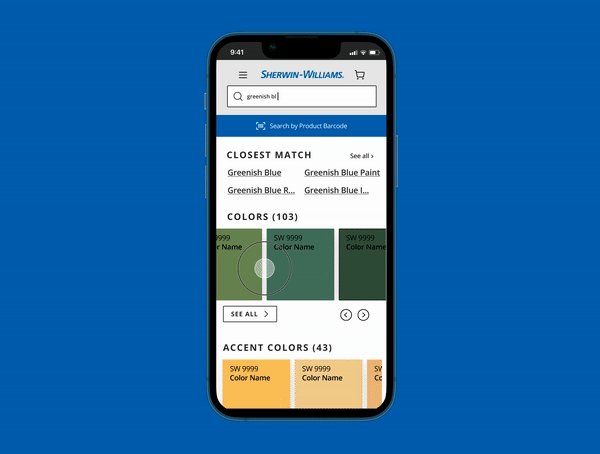
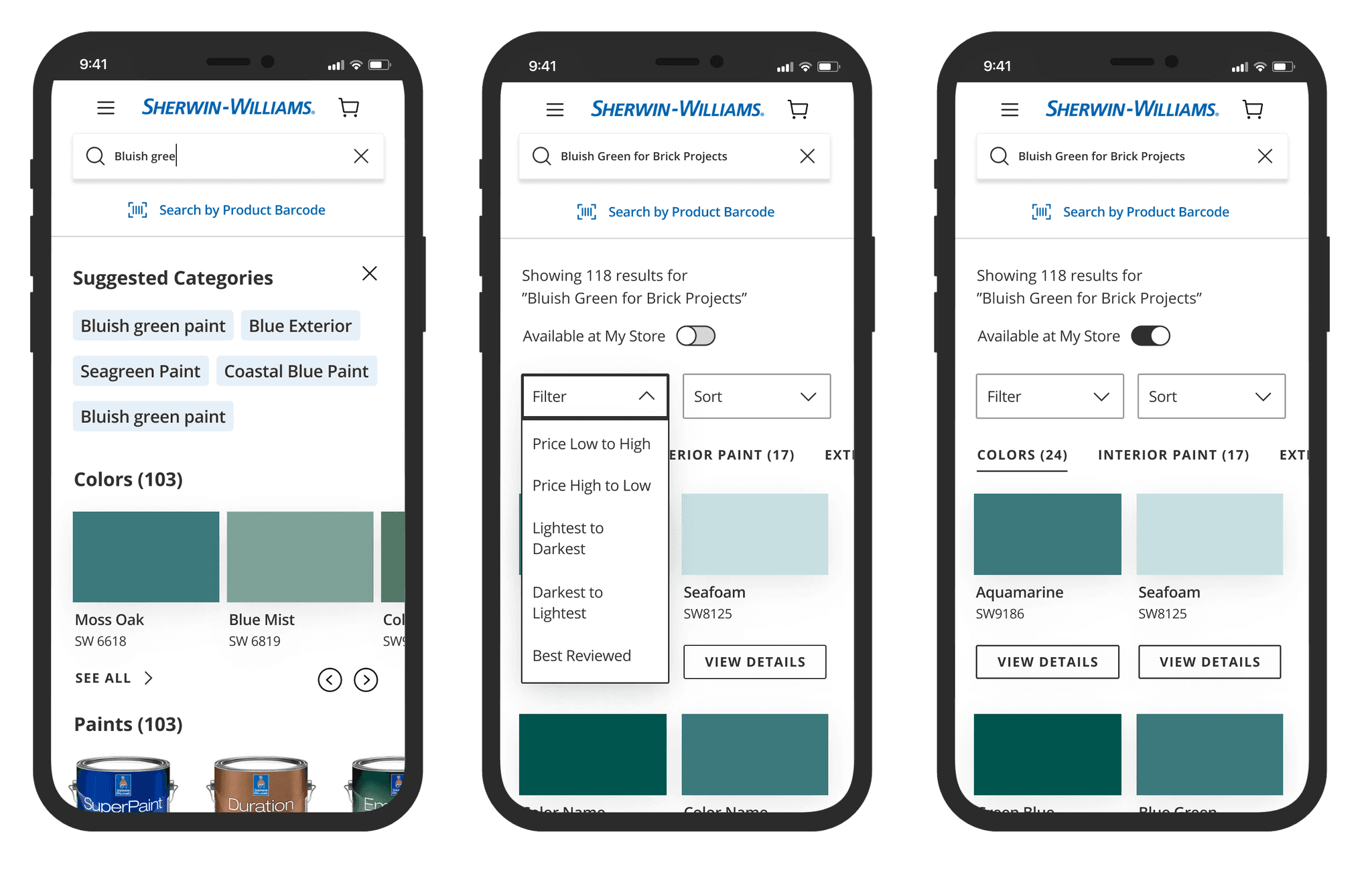
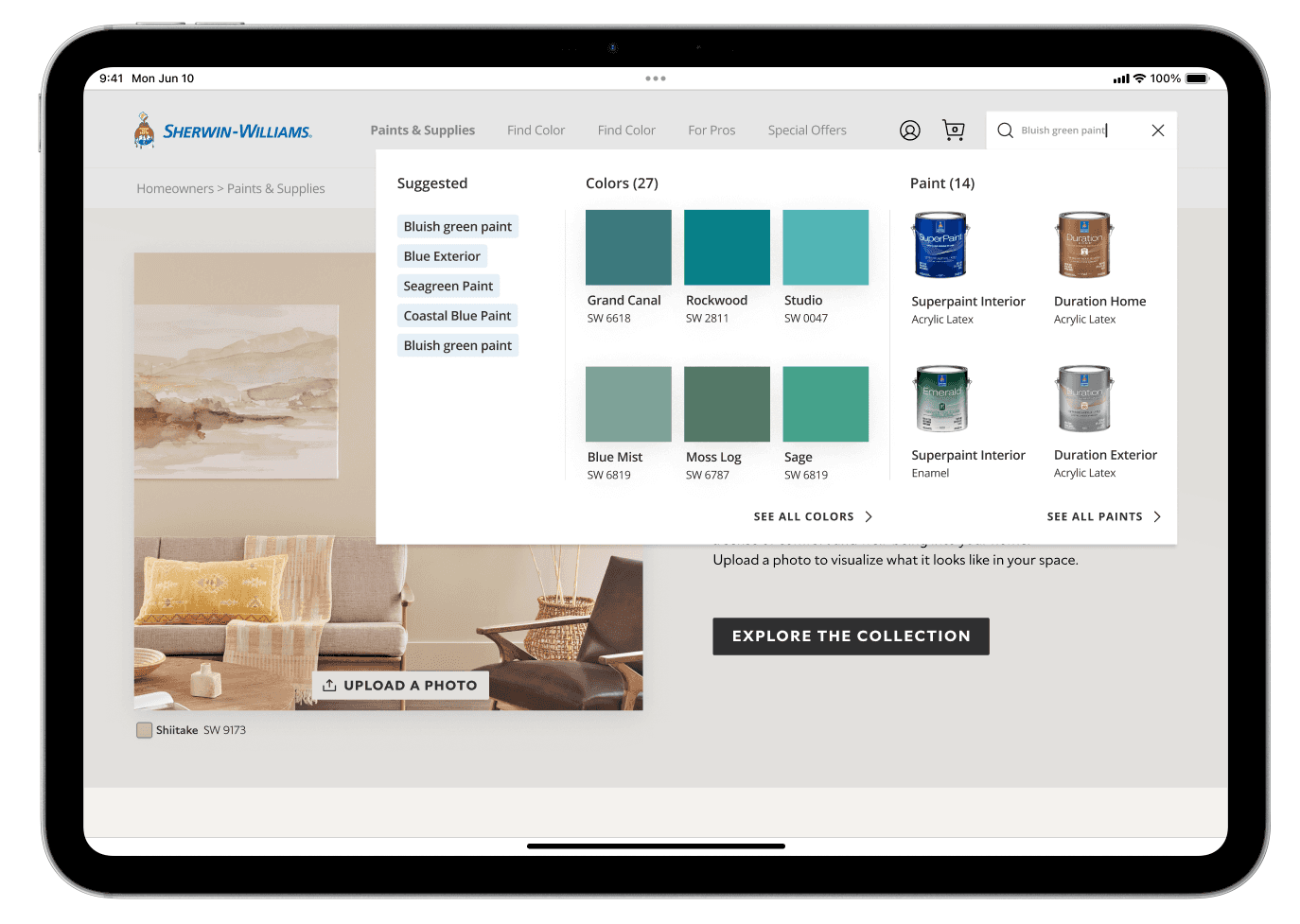
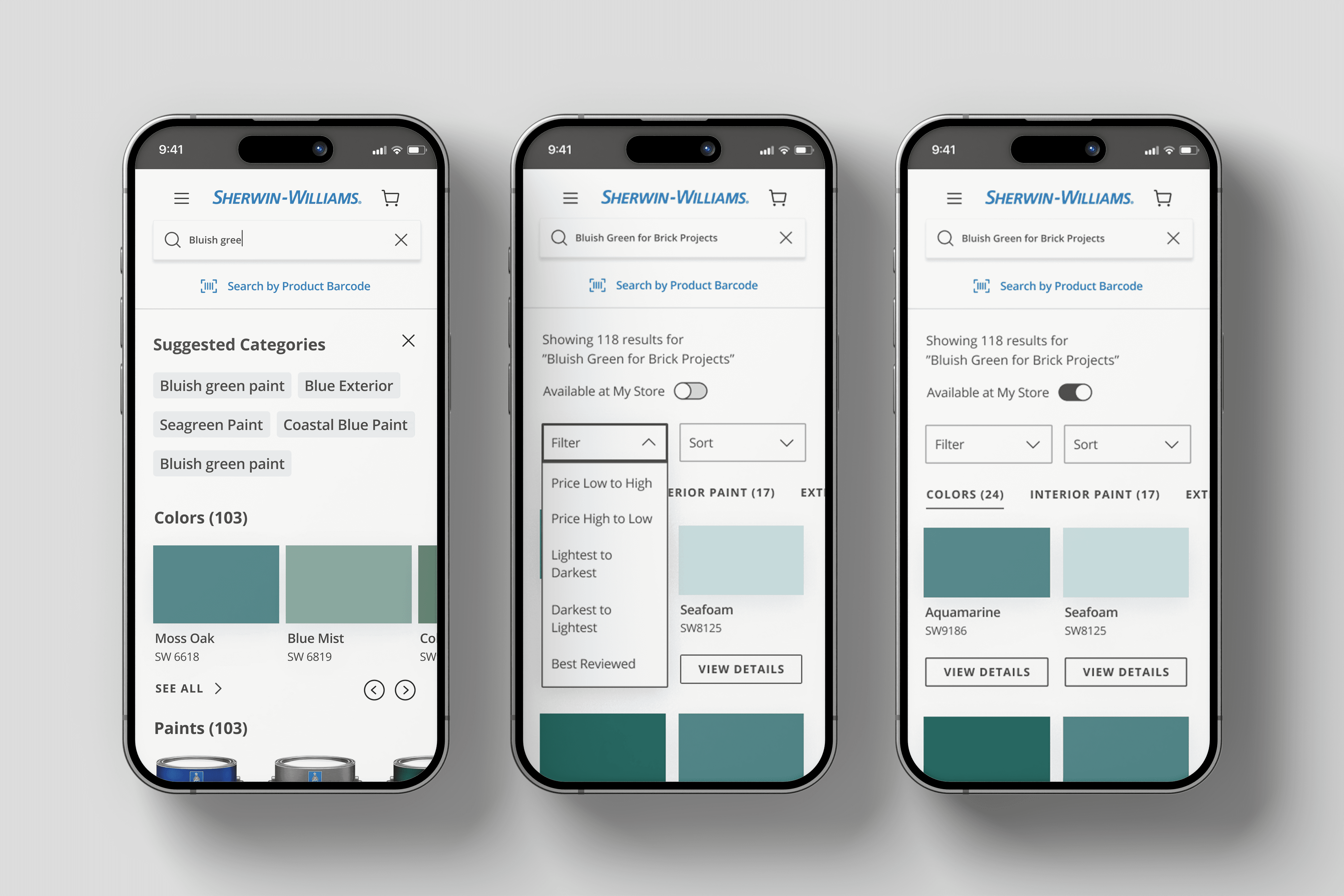
Research-Driven Enhancements
Our updates, based on research findings, significantly improved the search function by refining the algorithm, enhancing relevance, adding a dedicated search results page with intuitive filters to address user pain points and boost efficiency.
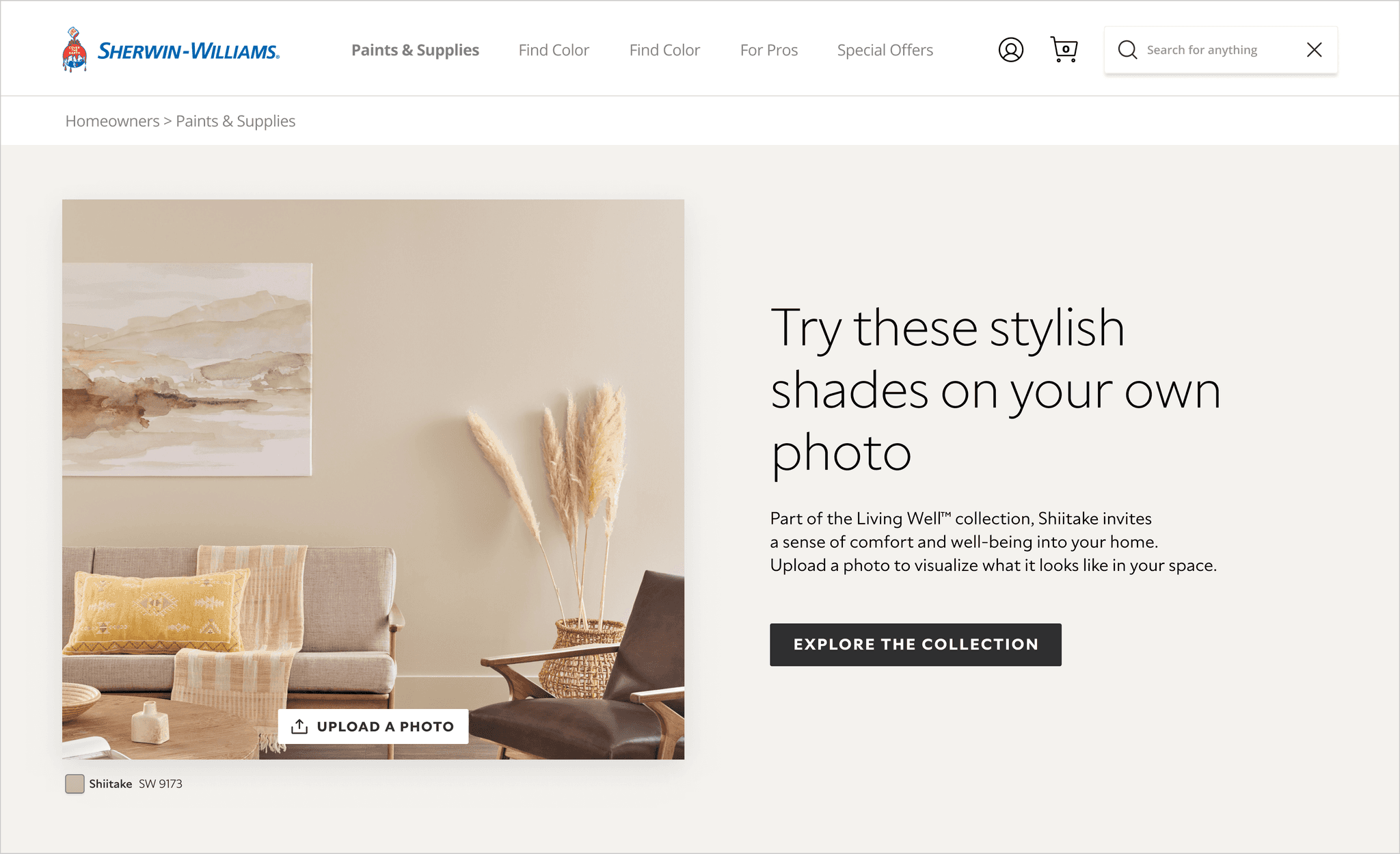
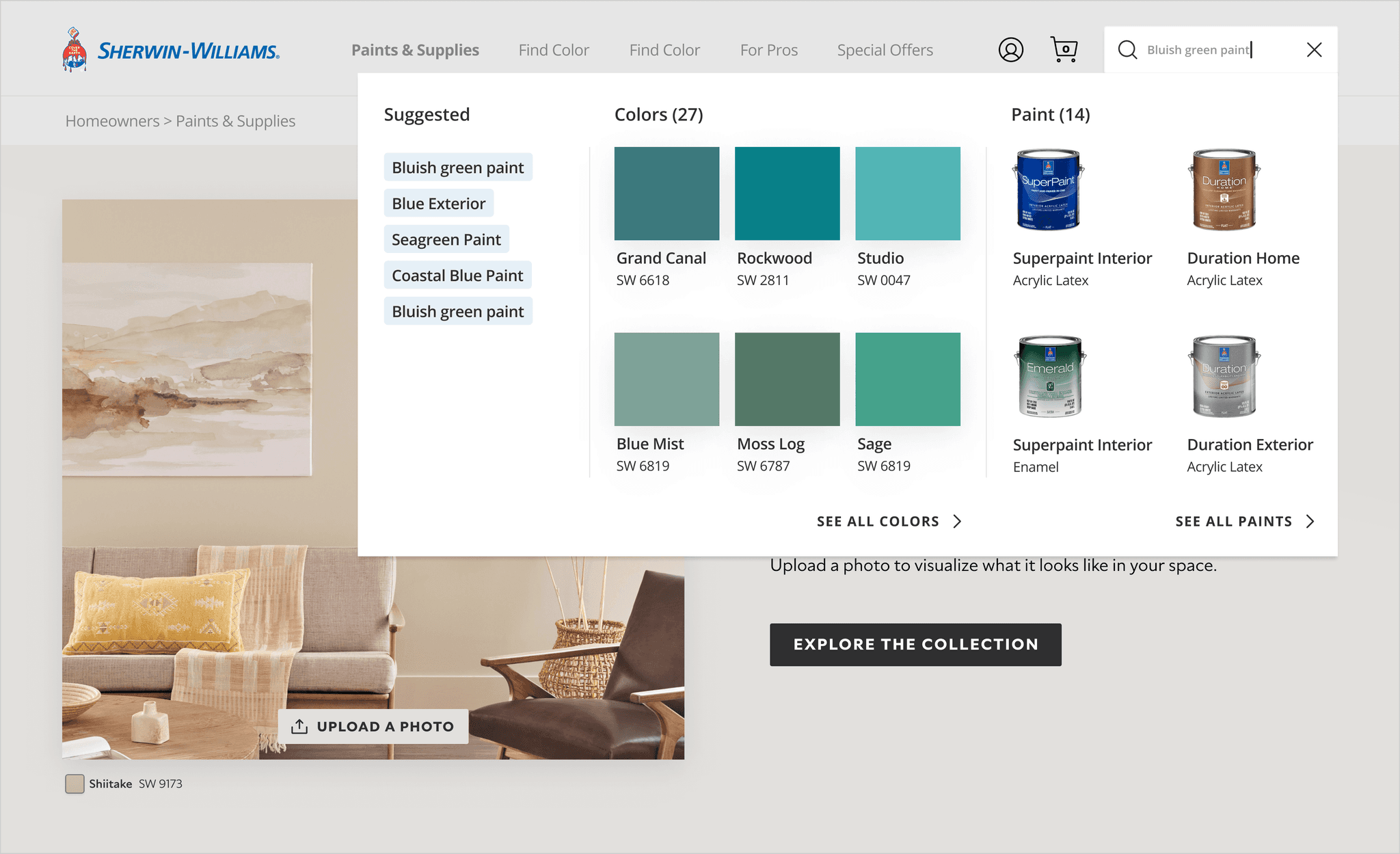
Improvement Leading to Conversions
The redesigned screens and new user flow were presented to stakeholders to show the potential impact on conversions. We demonstrated how the improved search experience, with enhanced navigation, relevant results, and new filtering options, would create a smoother user journey, reducing friction and increasing product findability, ultimately driving higher conversions.
SHERWIN WILLIAMS RETROSPECTIVE
The process, from research to wireframing, focused on improving Sherwin-Williams' search experience by addressing key user pain points. We presented the updated user flow and search functionality to stakeholders, showing how these changes would streamline the experience and drive conversions. Seeing the value, stakeholders approved the redesign to enhance the site’s overall performance.